无服务器部署AI网站(支持ChatGPT、Gemini Pro等)
zephyr 发布于
字数统计: 560
字数统计: 560
日常感谢塞博活佛CloudFlare,使用CloudFlare workers and Pages部署项目,并添加自定义域,使用自己域名访问。
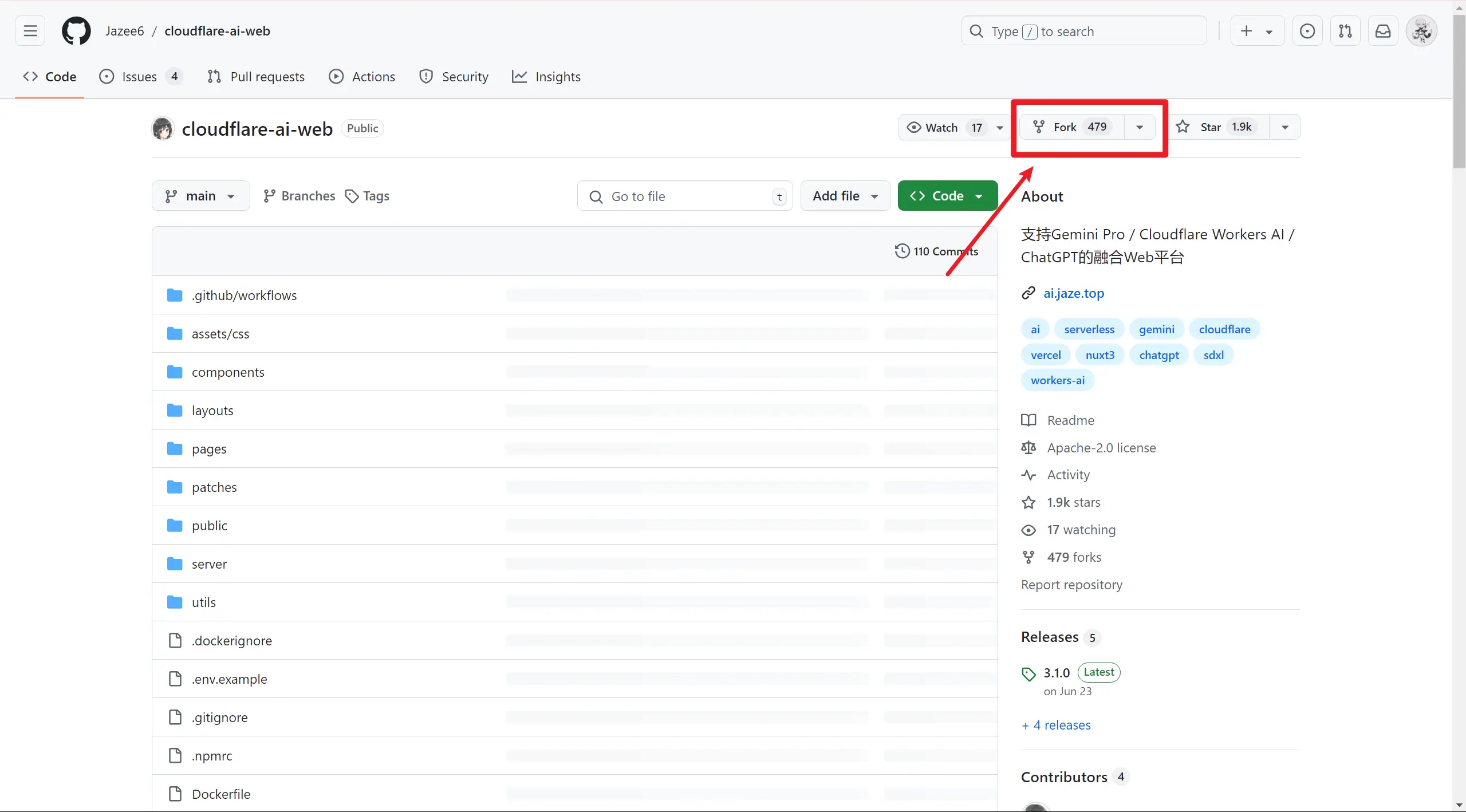
项目Github地址 –> 【链接直达】
项目支持一键部署,但是我想要用自己域名,统一在CloudFlare上使用和管理,所以直接使用CloudFlare workers and Pages部署。
本文以部署Gemini为例(因为我ChatGPT API用完了……),做记录分享。


CF_TOKEN 获取CF_TOKEN –> 【链接直达】
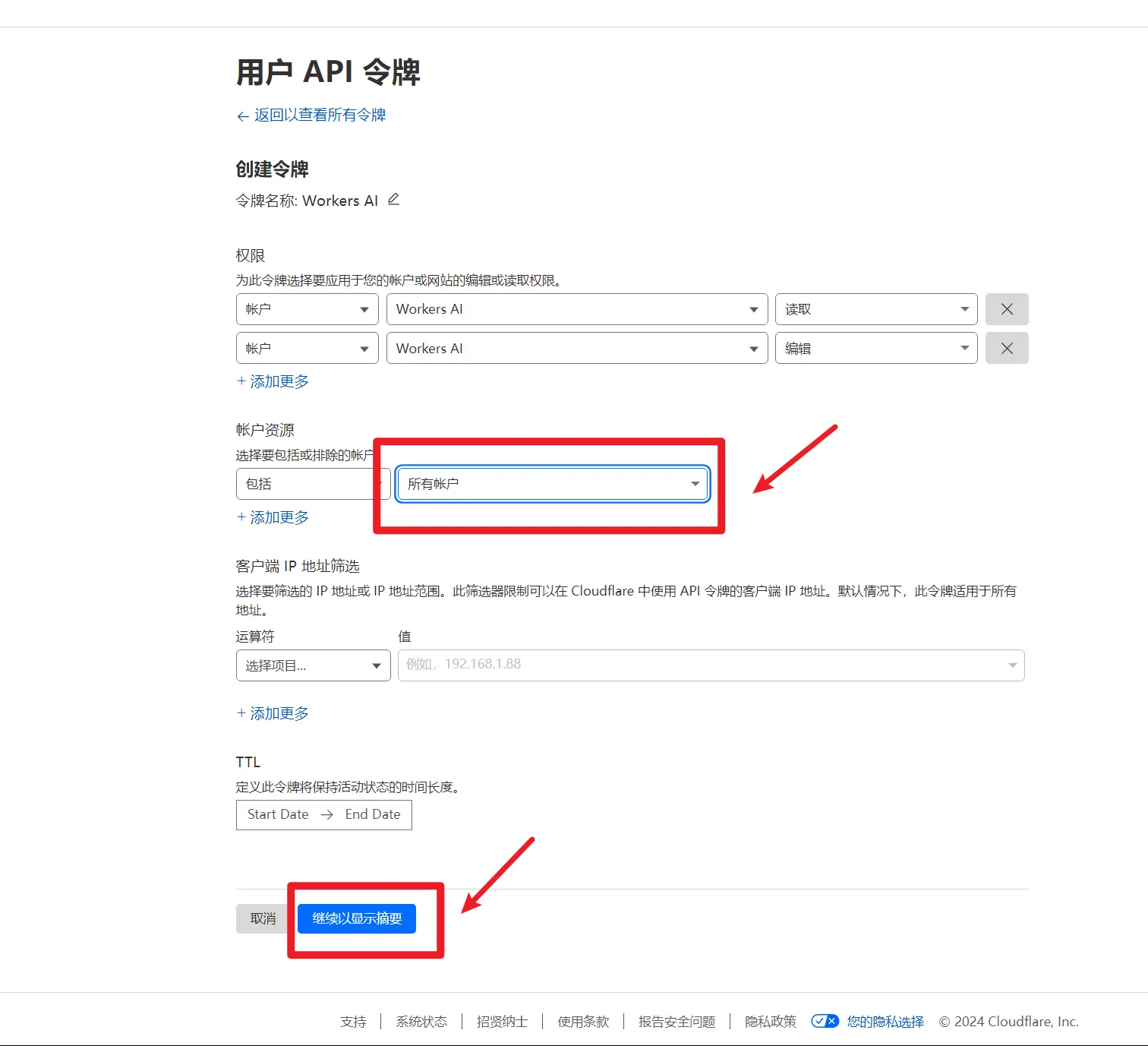
单击创建令牌
使用Workers AI模板
账号资源 所有用户 –> 继续已显示摘要 –> 创建令牌
复制保存好API令牌

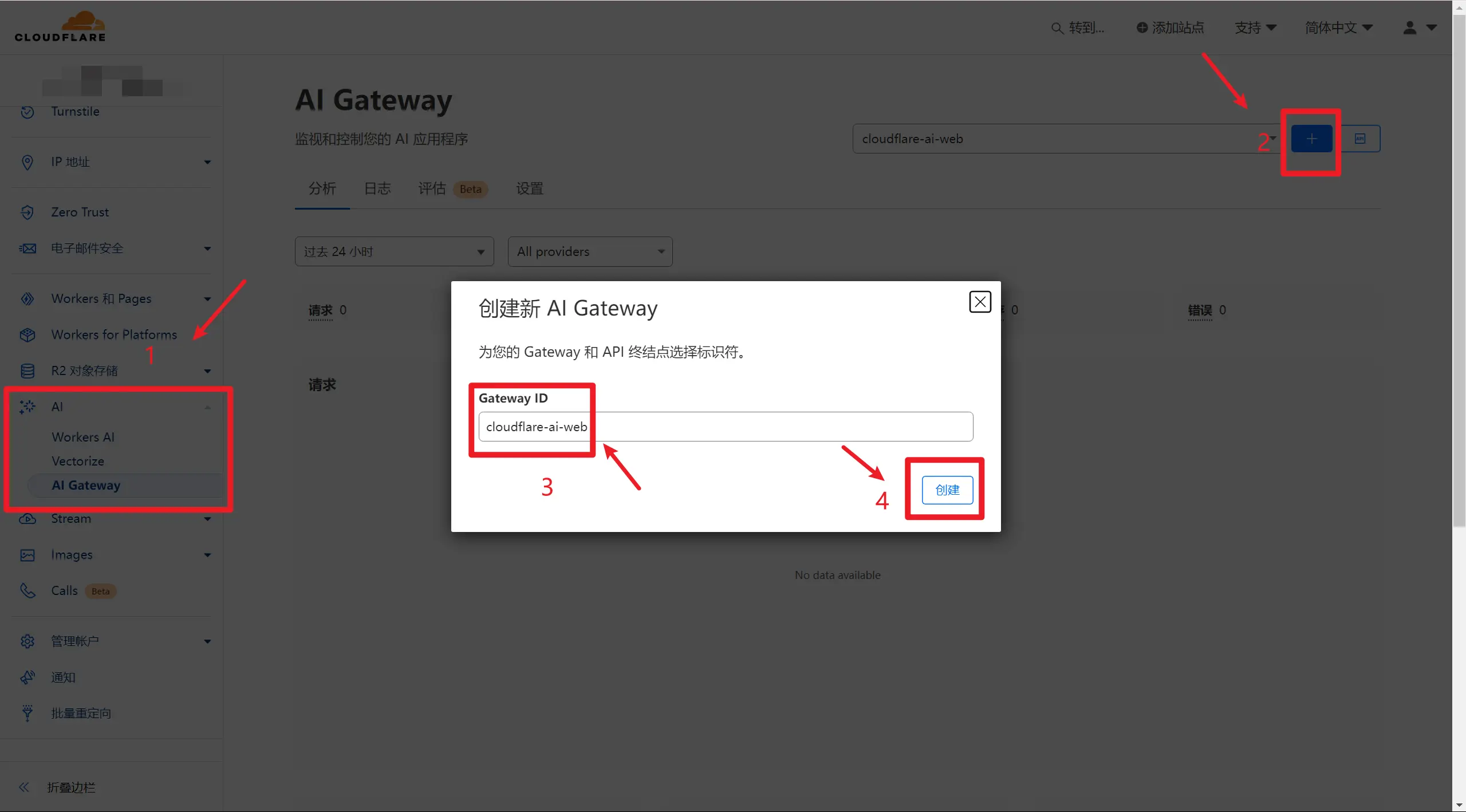
CF_GATEWAY 获取CF_GATEWAY –> 【链接直达】
Cloudflare 侧栏 AI –> AI Gateway –> 添加新 AI Gateway –> 填写名称 –> 创建

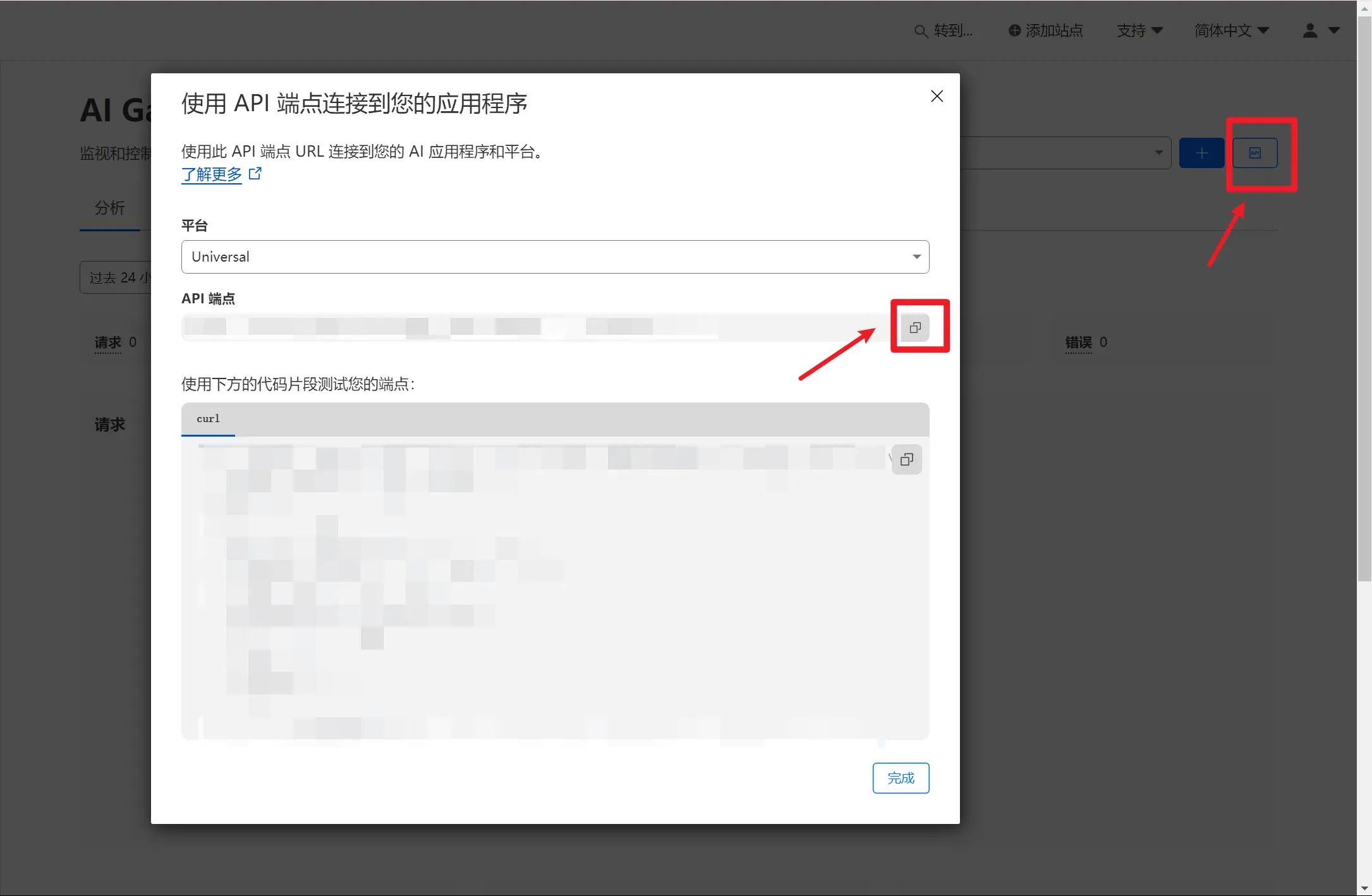
单击右上角API Endpoints
复制您的Universal Endpoint(去掉末尾/)
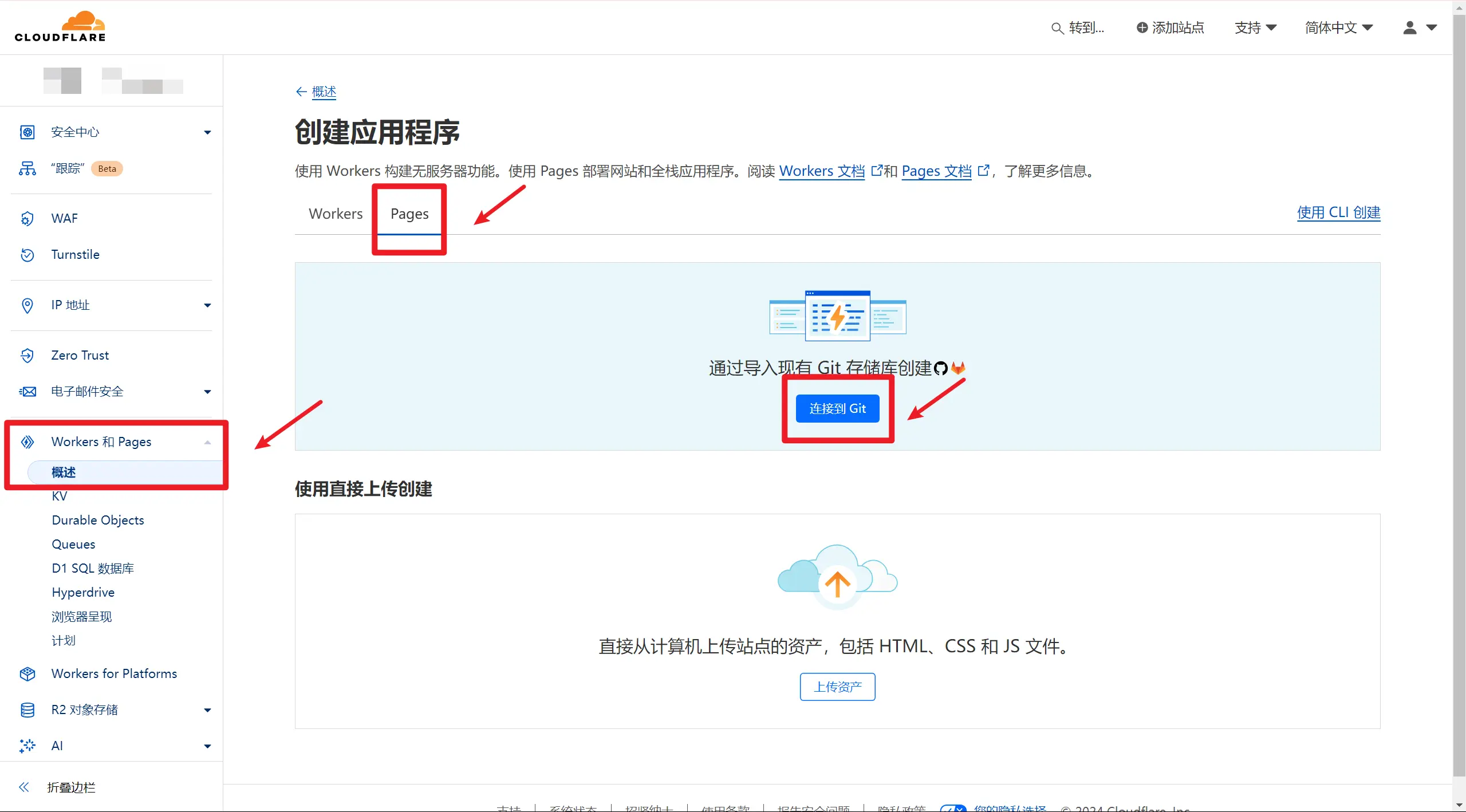
前往CloudFlare workers and Pages –> 概述 –> 创建 –> Pages

G_API_KEY 获取CF_GATEWAY –> 【链接直达】
前往CloudFlare workers and Pages –> 概述 –> 创建 –> Pages

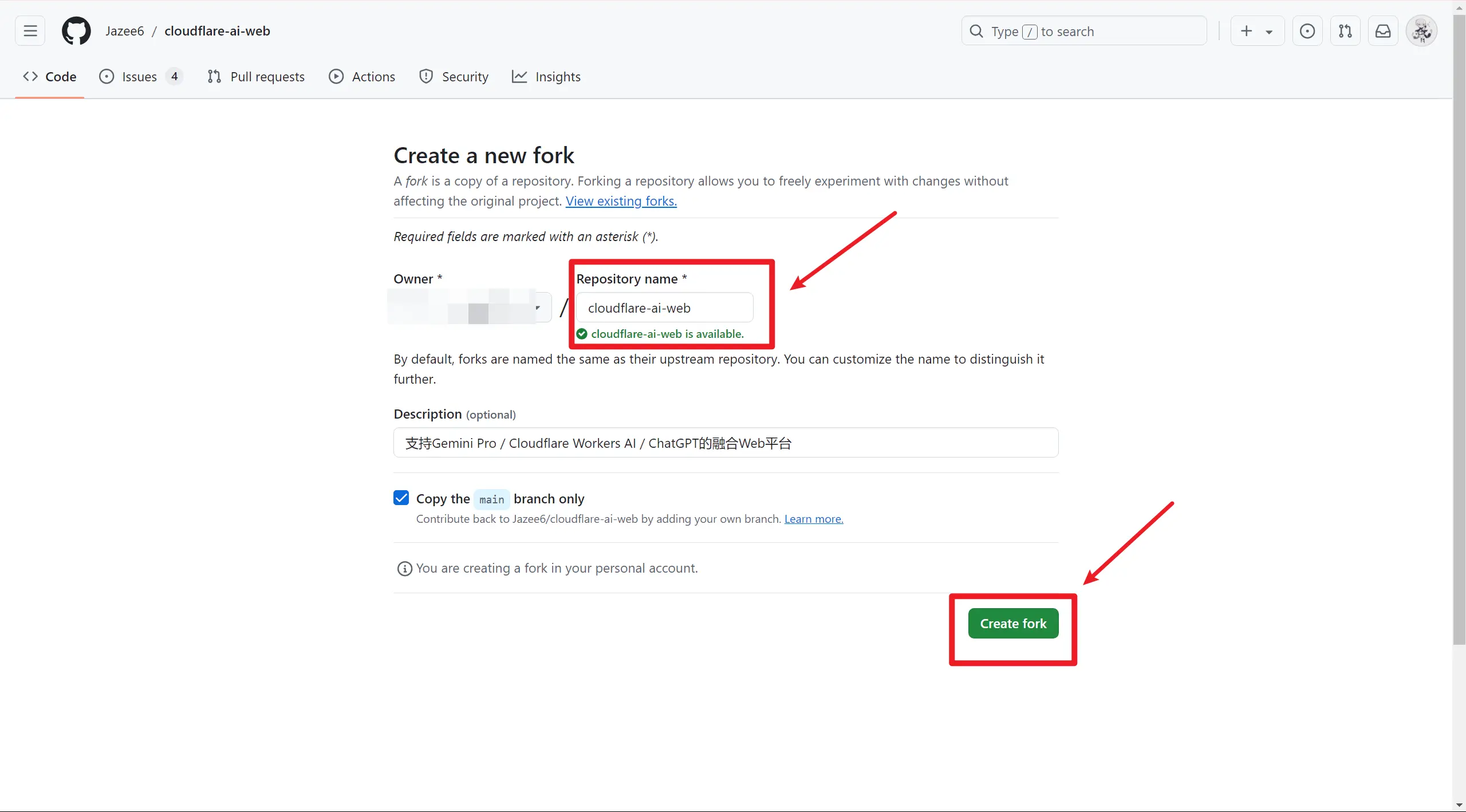
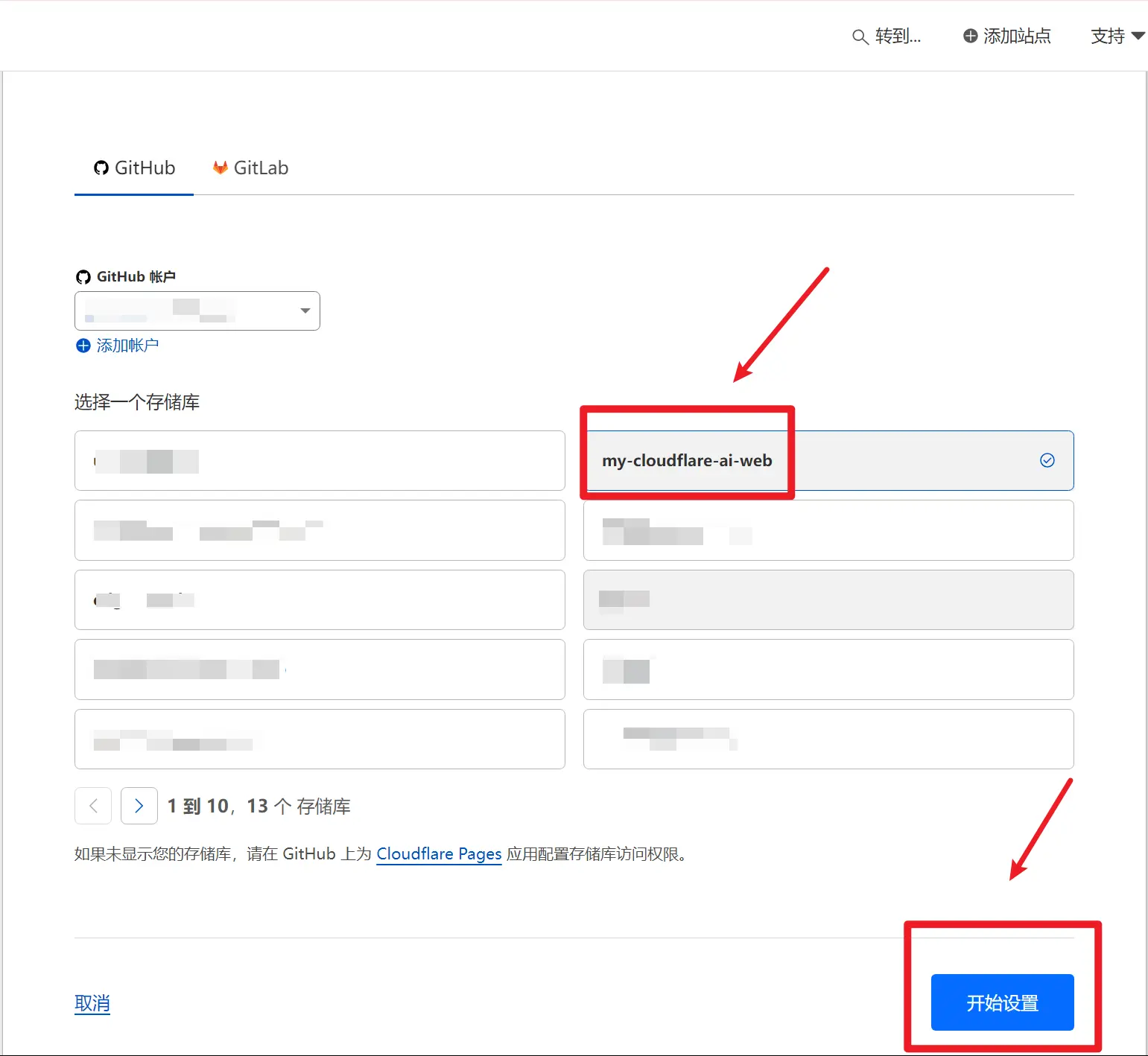
绑定Github账号,选择fork到本地的Ai项目,开始设置。

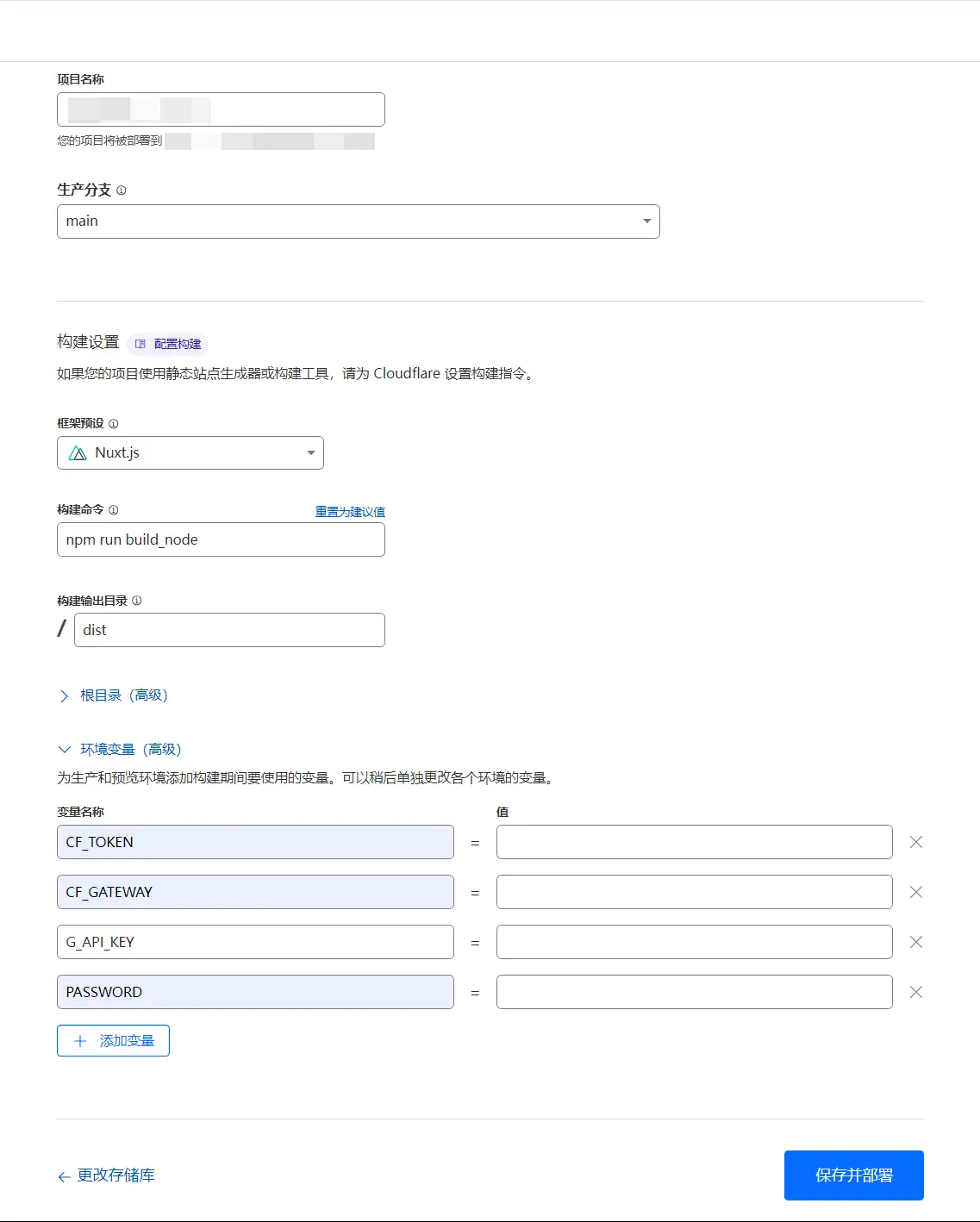
输入项目名称
选择框架预设为:Nuxt.js
填写构建命令为:npm run build_node
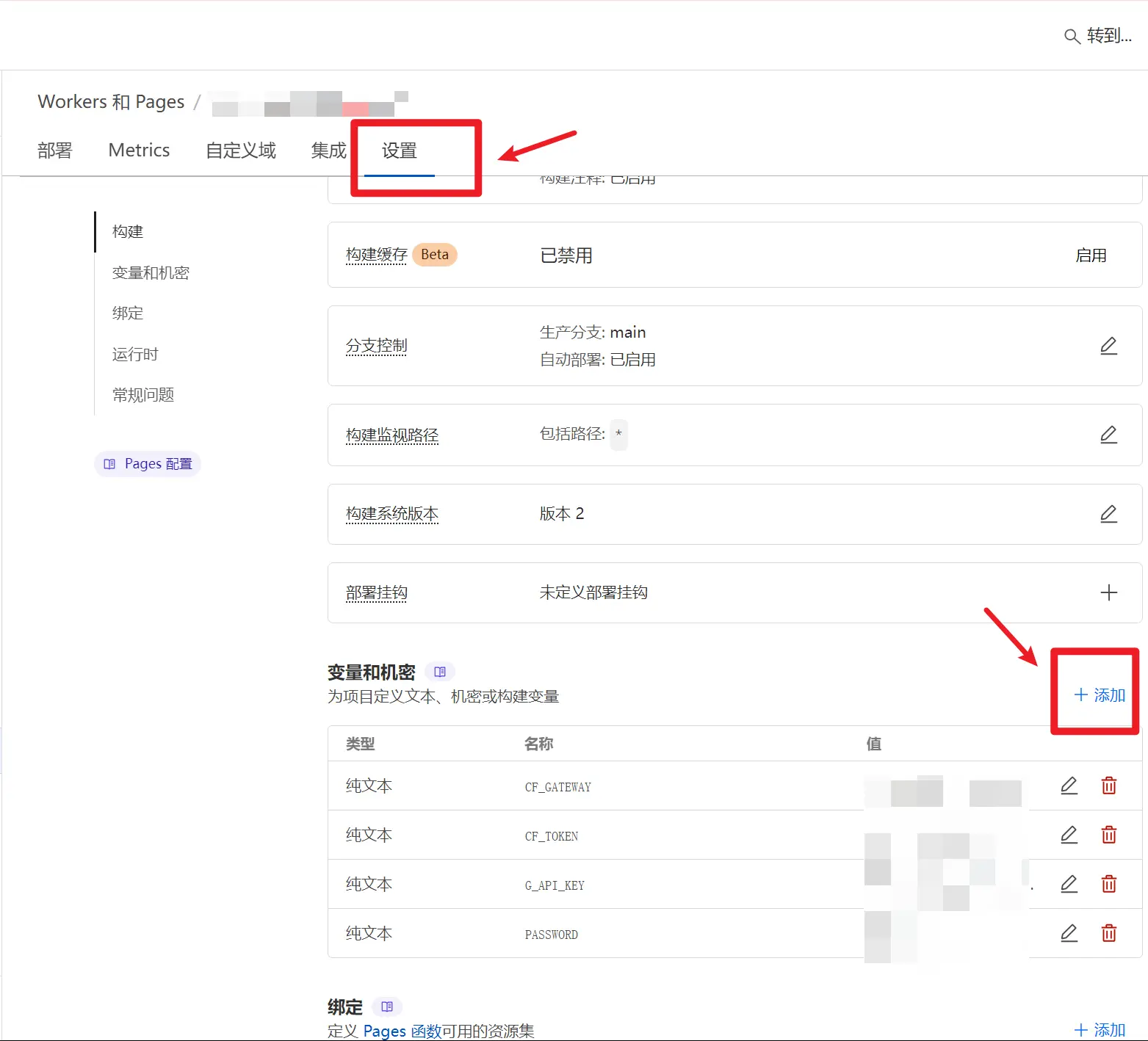
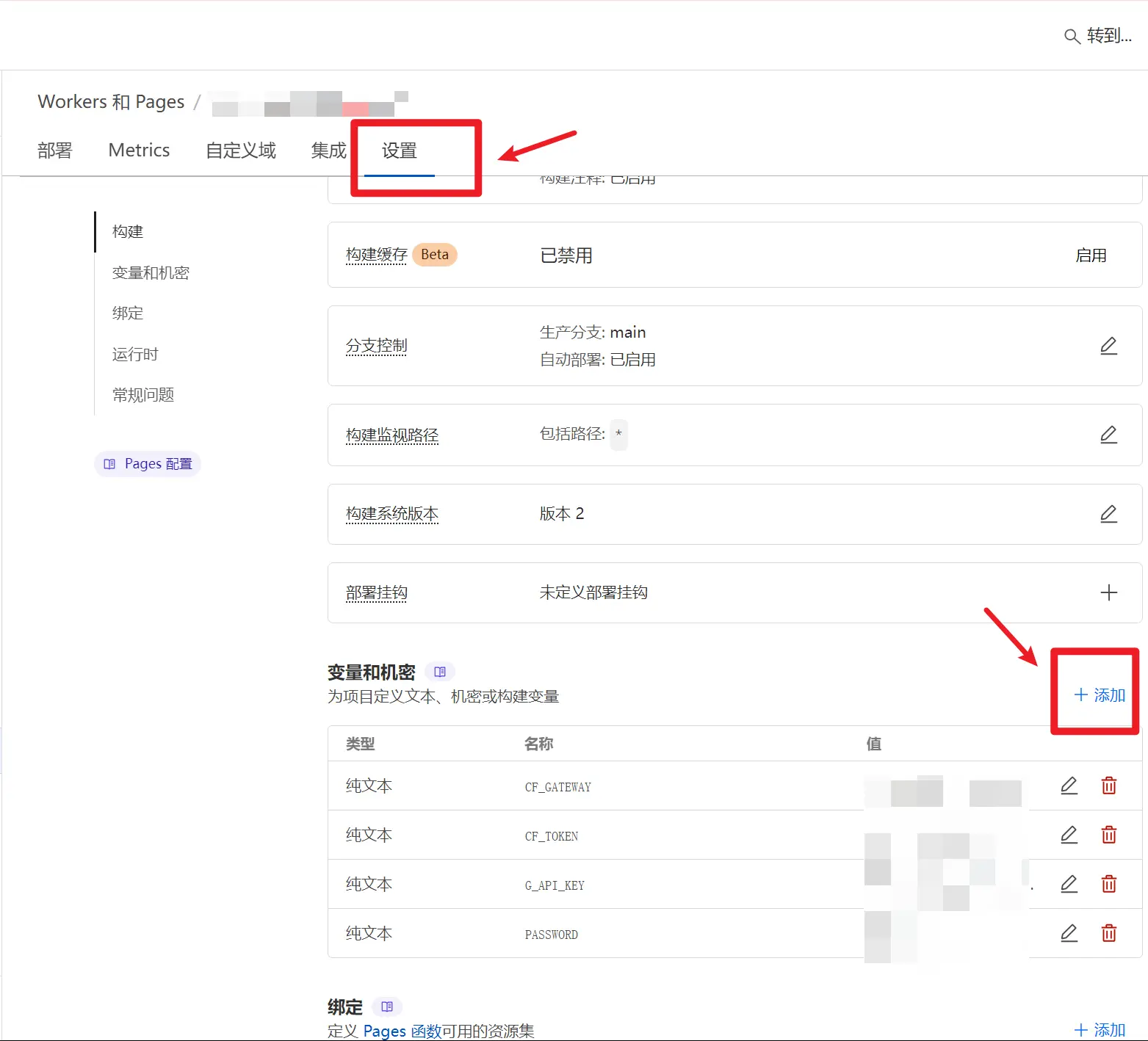
添加环境变量
| 变量名称 | 值 |
|---|---|
| CF_TOKEN | 见上文 |
| CF_GATEWAY | 见上文 |
| G_API_KEY | 见上文 |
| PASSWORD | 设置访问密码,防止滥用 |

等待cloudflare构建部署项目。
之后想添加ChatGPT API等变量,可以前往,设置 –> 变量设置

填写在CloudFlare上托管的域名,CloudFlare会自动部署,申请SSL证书。

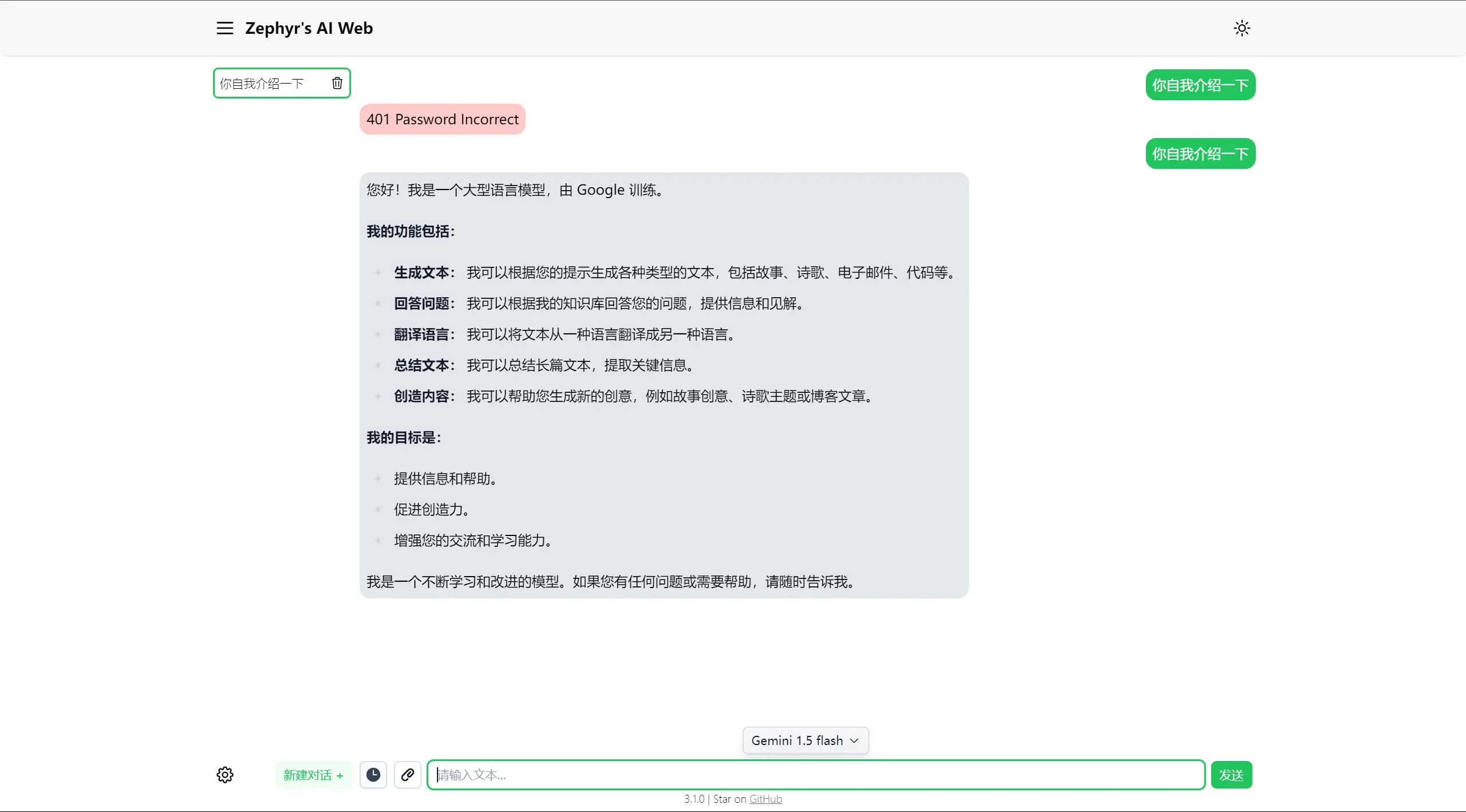
选择模型Gemini 1.5 flash
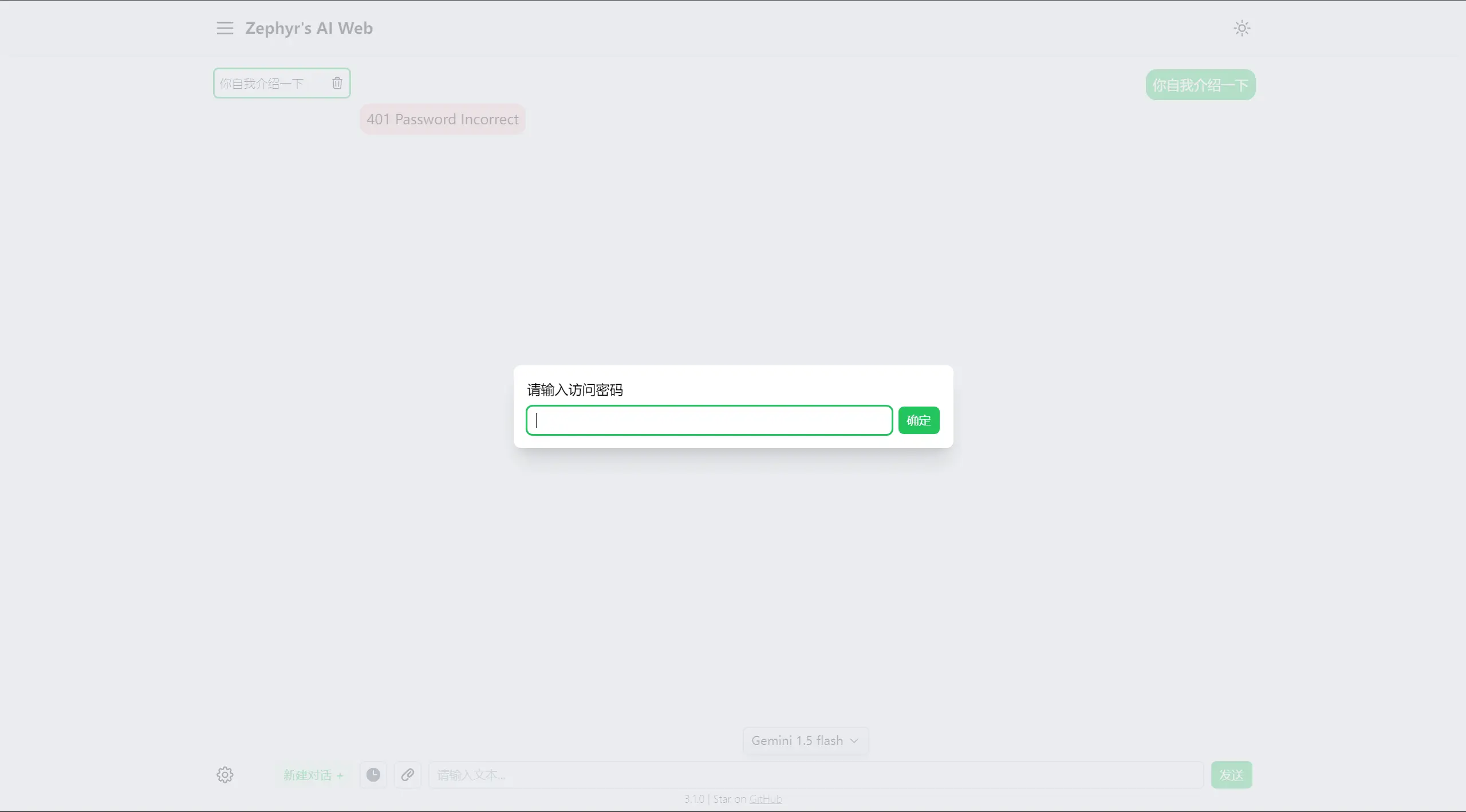
首次对话弹出输入密码

使用Ai

部署的这个ai只可以做简单任务,处理简单问题,Ai回答的内容自己注意甄别。更复杂的问题还是需要问专业人士。
项目还支持很多其他模型,可以前往GitHub该项目仔细查看。